Faaala galera!
Aqui vamos nós para mais um tutorial. Hoje vamos aprender como podemos customizar um ListView!
Se você ainda não viu o último tutorial da série, aproveite e aprenda um pouco mais sobre como manipular dados de um formulário em Android. Se você continua é preguiçoso e apenas baixou o projeto, importe-o para sua workspace. Para tal, vá em File → Import… → Existing Projects into Workspace, dentro de General.
Bora lá começar?!
Criando um ListView personalizado no Android
Vamos começar alterando nosso layout atual adicionando mais dois campos EditText, com os IDs ano e cor. Não se esqueça de criar as strings constantes ano e cor, no arquivo res/values/strings.xml.
<EditText
android:id="@+id/ano"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/ano" />
<EditText
android:id="@+id/cor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/cor" />
PS: não vou adicionar o código inteiro para não ficar muito extenso. Se você está com preguiça dificuldades, siga todo o tutorial para aprender, é claro, e depois baixe o projeto no final.
Abra a nossa Activity principal ListaCarros. Nela vamos instanciar os campos que acabamos de criar.
EditText ano, cor; ano = (EditText) findViewById(R.id.ano); cor = (EditText) findViewById(R.id.cor);
Agora vem a parte principal do nosso tutorial. Para customizar nossa lista, são 3 passos: criar um layout para as linhas da lista, criar as classes para adaptar a lista, e implementar a adaptação.
Primeiramente, vamos criar o layout das linhas em res/layout/linha_carro.xml. Seguindo as alterações já realizadas, vamos criar um layout básico, que irá exibir as informações de nome, ano e cor dos veículos.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/nomeCarro"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="TextView"
android:textStyle="bold" />
<TextView
android:id="@+id/anoCarro"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/nomeCarro"
android:text="TextView" />
<TextView
android:id="@+id/corCarro"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/anoCarro"
android:layout_alignBottom="@+id/anoCarro"
android:layout_alignParentRight="true"
android:text="TextView" />
</RelativeLayout>
O segundo passo é um pouco mais complicado. Precisamos criar 2 classes que irão adaptar as listas. Vamos chama-las de Adaptador, que estende ArrayAdapter, e Armazenador. Como o nome já diz, uma classe faz a adaptação e a outra armazena as informações nos lugares corretos. Deixei o código todo comentado para facilitar pra mim pra você entender.
// Classe responsável por criar um adaptador para as linhas do ListView
class Adaptador extends ArrayAdapter {
Adaptador() {
// Chama o construtor da classe ArrayAdapter, passando a classe atual,
// um layout padrão e a lista dos itens que serão adicionados.
super(ListaCarros.this, android.R.layout.simple_list_item_1, listaCarros);
}
// Vamos sobrepor o método getView, pois é aqui que vamos chamar nosso layout
// customizado
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// Instanciando os itens necessários: linha atual, classe Armazenador
// e o conteúdo que será inserido
View linha = convertView;
Armazenador armazenador = null;
final String[] item_linha = (String[]) listaCarros.get(position);
// Neste trecho é que chamaos nosso layout. Usamos o método getLayoutInflater()
// e depois indicamos o layout. Também já inserimos os dados na posição atual
// através da classe Armazenador.
if (linha == null) {
LayoutInflater inflater = getLayoutInflater();
linha = inflater.inflate(R.layout.linha_carro, null);
armazenador = new Armazenador(linha, position);
linha.setTag(armazenador);
} else {
armazenador = (Armazenador) linha.getTag();
}
// Apenas uma "firula". Ao clicar na linha, será exibida uma mensagem
// com o nome do carro. Coloque seu código dentro do método onClick().
linha.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), item_linha[0], Toast.LENGTH_SHORT).show();
}
});
// Agora sim, vamos jogar os dados nos seus respectivos campos do layout da linha
armazenador.popularFormulario((String[]) listaCarros.get(position));
// Retorno obrigatório do método
return linha;
}
}
// Classe responsável por "jogar" os dados nos campos corretos
class Armazenador {
// Declaração dos campos
private TextView nomeCarro = null;
private TextView anoCarro = null;
private TextView corCarro = null;
// Construtor que instancia os campos
Armazenador(View linha, int position) {
nomeCarro = (TextView) linha.findViewById(R.id.nomeCarro);
anoCarro = (TextView) linha.findViewById(R.id.anoCarro);
corCarro = (TextView) linha.findViewById(R.id.corCarro);
}
// Método para "jogar" os textos nos respectivos campos
void popularFormulario(String[] c) {
nomeCarro.setText(c[0]);
anoCarro.setText(c[1]);
corCarro.setText(c[2]);
}
}
NOTA: alguns warnings serão exibidos, porém não influenciam em nada.
Terceiro e último passo: vamos programar nossas classes de adaptação. É preciso modificar o tipo de algumas variáveis, pois antes existia apenas 1 informação (nome do carro), e agora irão existir 3.
List<String[]> listaCarros; ArrayAdapter<String[]> adaptador;
Precisamos também trocar a instância do adaptador, e a ação do botão Salvar.
adaptador = new Adaptador();
salvar.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String[] c = {veiculo.getText().toString(), ano.getText().toString(), cor.getText().toString()};
listaCarros.add(c);
adaptador.notifyDataSetChanged();
}
});
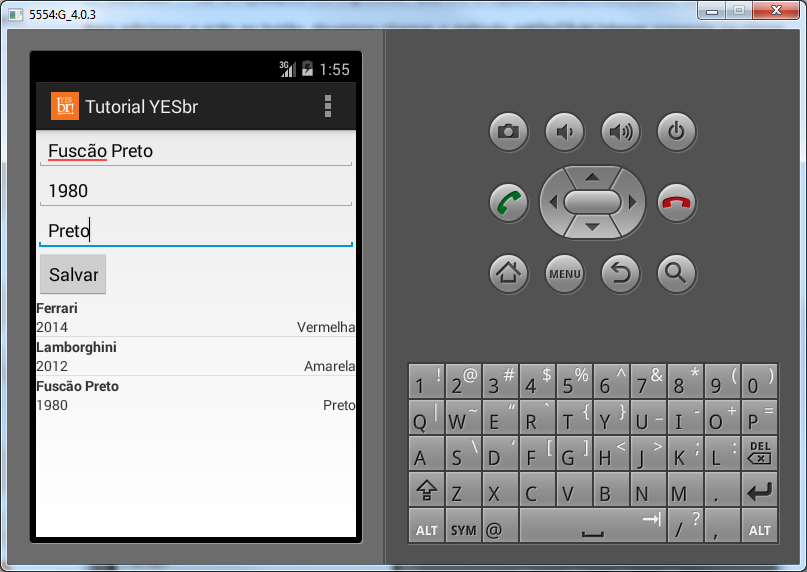
Beleza, execute o código e seja feliz!

Considerações Finais
Nosso projeto começa a ficar interessante. Aprendemos a customizar nossa lista de acordo com o necessário. No próximo tutorial vamos aprender a salvar os dados em banco de dados!
Baixe o projeto atual aqui.
Até mais, pessoal!